iOS SDK Guide
IntegratingThis ADOguide Technologies'describes JavaScriptthe SDKsteps to integrate the Collector framework into your web application enables you to leverage advanced identity verification features, such as Liveness Detection and Document Capture. This guide provides a structured approach to seamlessly incorporate these functionalities, enhancing the security and user experience of your platform. ( need edit)
Overview
The ADO Technologies JavaScript SDK offers a comprehensive suite of tools designed for real-time identity verification. By integrating this SDK, you can authenticate users by capturing their facial features and identification documents directly within your webiOS application. This process is streamlined and user-friendly, ensuring a high level of accuracy in identity verification. ( need edit)
Requirements
before starting the integration, ensure you have:
- Access to
ADOtheTechnologies'xcframeworkJavaScript SDK files
framework
Integration Steps
1-.IncludeYou'll SDKrecieve andzip Assets:file Incorporatecontaining the JavaScriptSwift SDKPackage. andComplete relatedthe assetsfollowing steps to import the framework into your webXcode project:
- Download the .zip which contains Collector Framework
- Unzip the contents of the zip file
- Move "Collector" folder inside your project.
ThisPlaceinvolvesitlinkingas illustrated below.
Next steps:
-
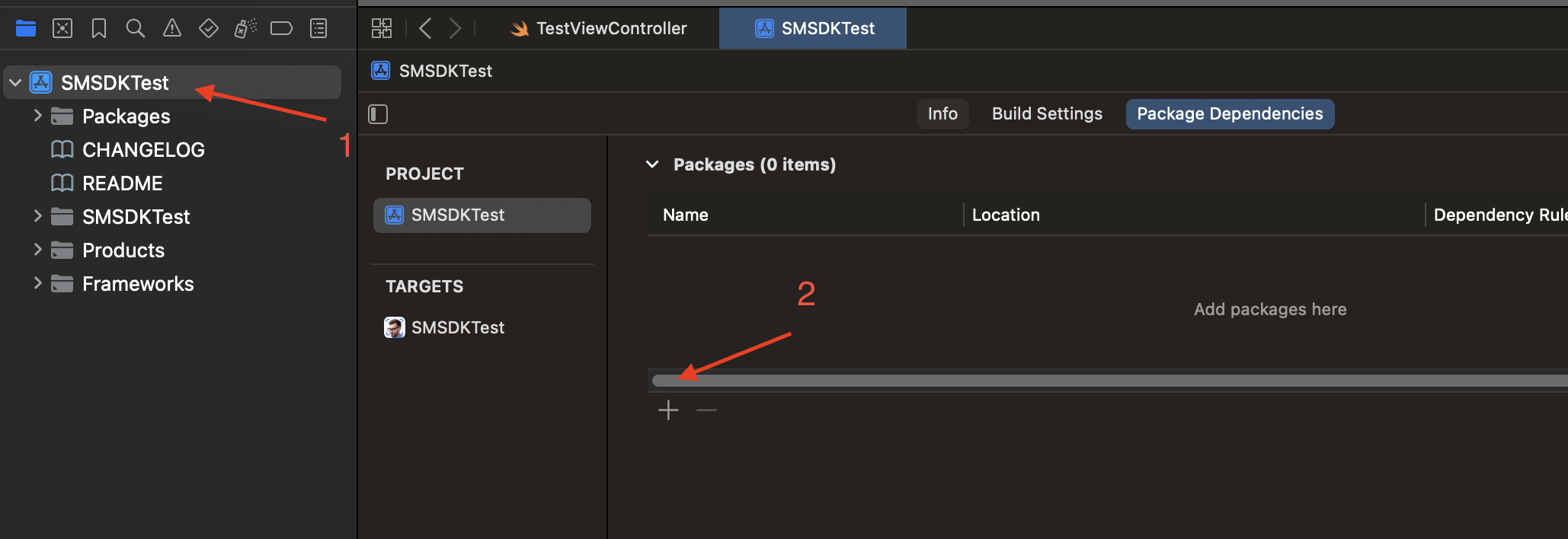
Open your project in XCode
-
Select Project, Open Project Settings, Switch to Package Dependencies & Click add (+) (as illustrated below)

-
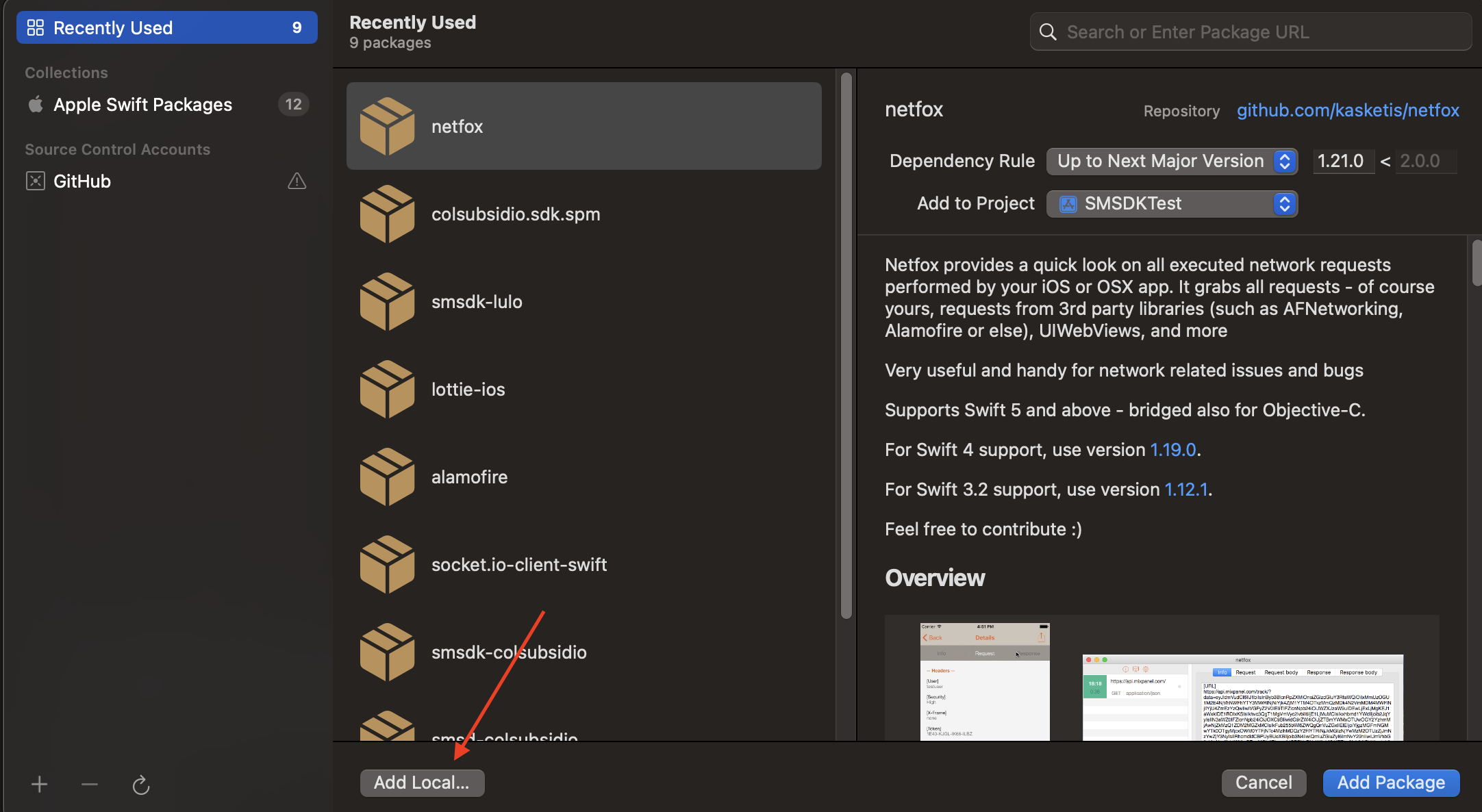
Click "Add Local" (Image below).

-
Select the
SDK'spackagescriptsthatfiles.you just moved to your project (Image below). -
Ex:<scriptNow,type="application/javascript"Selectsrc="<URL_PROVIDED_BY_INTEGRATION_TEAM>/collector.js"></script> -
<scriptAftertype=import you should see the "application/javascript"collector"src="<URL_PROVIDED_BY_INTEGRATION_TEAM>/config.js"></script>in//theoptional2-.
Linking and Embedding the SDK (OptionalFramework
Ensure havethat the dependency is available to your application, Open Project settings, select target, switch to General Tab & make sure that dependency is added theas configurationillustrated script): if you have not imported the config.js file you must initialize the SDK manually. Then add the following code to do sobelow.
(async () => {
const cid = "YOUR_CID_PROVIDED_BY_ADO"
const baseURL = "YOUR_DOMAIN_PROVIDED_BY_ADO"
const options = {cid: cid, baseURL: baseURL};
const document.collector = new Collector(options);
await document.collector.initialize();
})();3-. Set user ID (userID):
In order to set the userID so we will be able to track users and to detect fraudulent activity based on the user history static and dynamic data we will need to you to set the user id, if you don’t want to send us the real user id - it’s possible to send Ado the hash of it
Please use the following setUserID function at the moment you will have the userIDThe user id should be consistent at any time that the same user is log in
const userID = bank_user_id || bank_user_id_hashed
document.collector.setUserID(userID)4-. Set Customer session ID (csid):
If the session ID changes or a new session is created, you’ll need to call this function with the new session ID (string)
const CSID = bank_session_id
document.collector.setCsid(CSID);5-. Send Context (sendContext):
Contexts helps us to understand what is happening within the session and what action the user made, we will need you to send a context (String) before a button press / movement to another section of the application
For example if the user enters into transfer money page - we will want you to send us a String “TRANSFER_MONEY” with the sendContext function
const CONTEXT = "TRANSFER_MONEY"
document.collector.sendContext(CONTEXT);Full example implementation
Below is an example HTML structure that demonstrates how to configure the SDK in your web application. This example includes links to the SDK and assets, configuration entries and the emit context button.
//import index.htmlUIKit
<htmlimport lang="en">collector
<head>class <metaTestViewController: charset="UTF-8">UIViewController, <metaUITextFieldDelegate name="viewport"{
content="width@IBOutlet weak var context: UITextField!
@IBOutlet weak var customerId: UITextField!
@IBOutlet weak var userId: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
context.delegate = device-width,self
initial-scalecustomerId.delegate = 1.0,self
user-scalableuserId.delegate = 0,self
minimal-ui}
func sendContext(context: String) {
Collector.shared.sendContext(context: context)
}
func initCollector(cid: String, baseUrl: String, csid: String, userID: String) {
Collector.shared.initialize(cid: cid, baseUrl: baseUrl, csid: csid, userID: userID) {}
Collector.shared.startListeningToEvents()
Collector.shared.collect()
}
func textFieldShouldReturn(_ textField: UITextField) -> Bool {
textField.resignFirstResponder()
return true
}
@IBAction func citizenshipIDAction(_ sender: UIButton) {
initCollector(
cid: ">test-ado",
<title>DemobaseUrl: ADO Collector</title>
<script type="text/javascript" src="./ComponentsManager.js"></script>
<script type="application/javascript" src="https://js.test-ado.statsd.io/test-ado/collector.js"></script>bom.stats-qa.ado-tech.com",
<scriptcsid: type=customerId.text ?? "application/javascript"",
src="https://js.test-ado.statsd.io/test-ado/config.js"></script>userID: </head>userId.text <body>?? <h1>Collector js</h1>
<h3>Init set user data</h3>
<div style="display: flex; gap: 10px">
<div>
<label for="userID">User id</label>
<input type="text" id="userID" value=""
/>)
</div>}
<br@IBAction />func <div>identityCardAction(_ <labelsender: for="CSID">CSID</label>
<input type="text" id="CSID" value="" />
</div>
<button onclick="onSetConfigUser()" id="btnStartCapture">Set</button>
</div>
<br />
<h3>Send context</h3>
<div>
<label for="msg-context">Context</label>
<input type="text" id="msg-context" value="" />
<button onclick="onEmitContext()" id="emitContext">Emit context</button>
</div>
</body>
<script>
function onSetConfigUser ()UIButton) {
setConfigUser(sendContext(context: document.getElementById(context.text ?? "userID"").value,
document.getElementById("CSID").value
);
}
function onEmitContext() {
emitContext(document.getElementById("msg-context").value);
}
</script>
</html>
// ComponentsManager.js
let collector
async function setConfigUser (userID, CSID) {
document.collector.setUserID(userID)
document.collector.setCsid(CSID);
}
async function emitContext(msg) {
document.collector.sendContext(msg);
}
